top of page
Customer 360 Help Center:
Creating a learning experience for internal colleagues at American Express
Context
Customer 360 (C360) is a web-based internal portal that is used as a customer data search engine at Amex. The portal is used by 8,000+ colleagues across American Express. C360 offers comprehensive customer insights, demographics data, account details, and linkages. I was responsible for research and design for the help center & tutorial experiences.
The Problem
C360 users lacked a central hub for immediate answers while working, resorting to a generic "contact us" C360 team email and receiving cumbersome instructional PDFs as responses. This increased pressure on the C360 Ops team to handle a growing volume of user inquiries promptly.
Results & Outcomes
-
Reduced Support Tickets: 23% decrease in support tickets received by the C360 Ops team after the implementation of the Help Center.
-
Reduced Onboarding Time: After Help Center launch, onboarding times were reduced by 35%. This helped managers on the Risk, Sales, and Servicing teams quickly orient their employees once legacy software was decommissioned.
-
Increased C360 Usage: Usage of the portal increased by 57% after the Help Center launch.
Design Challenges
Tool Flexibility:
-
Tailoring the C360 knowledge base to accommodate diverse user groups and creating specific bases aligned with different team roles.
New Offering:
-
Creating a new product with no existing functionality or metrics to guide the process.
My Role
I championed a user-focused strategy in the C360 team, prioritizing direct user engagement, empathy, and legacy software functionality integration. I worked with a consultant, product owner, and 15 engineers. I oversaw UI/UX design, problem definition, user advocacy, testing, stakeholder management and research.
My goal was to elevate the C360 portal's UX by creating a knowledge base featuring compelling imagery, comprehensive documentation, FAQ solutions, and effortless support access.
Help Center Benefits
Introducing a tailored help center based on user access levels and type enabled personalized education on specific functions for each role (Sales, Risk, Servicing). This new resource is an addition to the C360 suite which empowers existing users and supports new users beyond standard onboarding, fostering power users within the platform.
Goals & Needs
Business Goals:
-
Promote conversion to C360 from legacy platforms and boost user base by giving colleagues educational resources so they use C360 for their day-to-day customer data needs.
-
Alleviate the strain on the C360 Ops team to answer a high volume of colleagues' emails asking for help.
-
Help colleagues understand how to use C360 directly on the portal.
Colleague Needs:
-
Colleagues using C360 are busy speaking customers on the phone and need a comprehensive knowledge base to find key information, answer FAQs, and contact support if they need additional help.
-
Need something more searchable and helpful than an informational PDF.
Research
Competitive Analysis:
-
Reviewed 15-20 web knowledge bases.
-
Effective help centers were found to be intuitive, searchable, and simple, with a ZenDesk study indicating 91% user willingness to use a knowledge base meeting their needs.
Stakeholder Workshops:
-
Met with 6 leaders from the Sales and Risk teams. They sought a seamless onboarding process and quick adaptation to C360 for their teams, given the decommissioning of legacy software.
-
Stakeholders wanted a frictionless process for their teams to onboard onto C360 and get quickly up to speed.
-
Adoption of C360 was key because legacy software was being decommissioned.
Focus Group:
-
I reached out to 30 colleagues who sent an email to C360 support. I asked them to participate in a voluntary focus group.
-
8 colleagues participated over Webex and shared their experience using the C360 portal
Key Research Findings
Users wanted to onboard quickly
-
Most colleagues I interviewed wanted to learn quickly and get up to speed w/ C360.
-
A majority of focus group members said that contacting support took too long.
Too many instructional PDFs
-
There were several onboarding PDF documents that were on the C360 Confluence site.
-
PDFs difficult to access and digest when users needed a fast answer.
Self-service
-
Colleagues wanted an easy way to answer their questions themselves.
-
Self-service alleviates the strain on C360 product owners who were acting as a support team.
Content Strategy
I opted to use the content from the instructional PDFs for the Sales & Risk teams as the foundation for the initial version of the Help Center. The product team had invested significant effort in crafting these PDFs, making it a logical starting point.
PDF Structure:
-
Overview of search fuctionality and specific C360 tabs based on role
-
FAQs based on data from emails and support tickets
-
Glossary of common terms and acronyms
Help Center Structure:
-
The landing page has search and links to FAQ, Glossary, and Contact pages
-
Core content of the landing page is long-scroll that's broken down by section with anchor links.
-
Each section highlights functionality or an overview of a specific page inside of C360
-
Sitemap

Design Inspiration

Twitter:
-
Help Center search
-
Sticky anchor links in the side navigation
-
Quick links to common topics in each navigational category
-
Featured content for each category: popular articles
-
Imagery & iconography

Paypal:
-
Help center search
-
Quick links to common topics in each vertical category
-
Horizontal navigational tabs at top of container
-
CTA buttons for various help options
-
Sticky side navigation
-
FAQs
Design Explorations
First Iteration of Homepage:

Reasoning & Design Decisions:
-
Search prominently featured at top of page as the main piece of functionality.
-
Similar to Paypal, I created a tab format at the top for the different C360 pages.
-
Initially, I thought the page overview with additional links, videos, and images for each section next to the content was the right approach.
-
I also added an additional resources section at the bottom of each page for FAQ, Glossary and Contact.
Stakeholder Feedback:
-
After presenting the design inspiration, the stakeholders prefered the side navigation for the help center. This was an industry standard for knowledge bases, so it made sense.
-
Wanted to make FAQ, Glossary, and Contact Us CTAs instead of "additional resources"
Second Iteration of Homepage:

Reasoning & Design Decisions:
After obtaining stakeholder feedback, I made some structural changes to my wireframes:
-
Like Twitter, I created sticky side navigation for the main pages of C360 - these links anchor to the different sections of the home page. On scroll, links stay secured in their position on the page.
-
Included CTA buttons below the search bar for FAQ, Glossary, and Contact, similar to PayPal's layout.
-
Additional links and information appear in-line with the section content.
-
Incorporated a long scroll to keep content on one page, aided by anchor links.
Stakeholder Feedback:
-
In this iteration, I incorporated many more industry best practices stemming from research and design inspiration. Stakeholders were more keen on this design because it streamlined the flow.
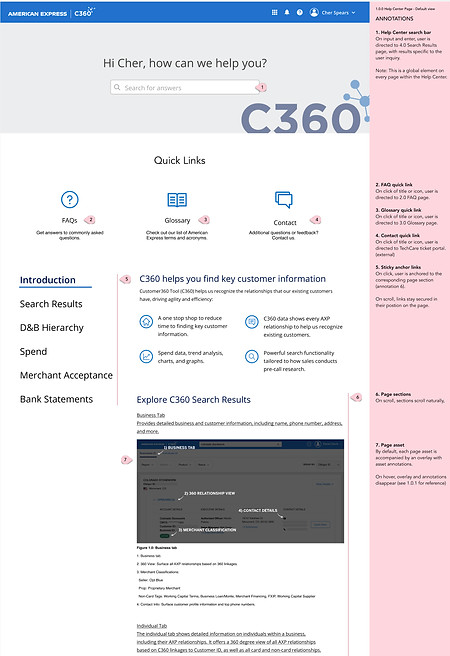
Design Refinement
Final Approach

Design Elements:
-
Global search
-
CTA buttons for FAQ, Glossary, and Contact pages
-
Sticky anchor links for long-scroll landing page
-
Page assets accompanied by an overlay with annotations.
-
On hover, overlay and asset annotations disappear
-
Handoff
I annotated my design files with functionality notes and UI element descriptions. I added these to an InVision prototype as comments and shared PDFs to engineering and product.


bottom of page

